Mobile-First
Since Google announced on July 1, 2019 that mobile-first indexing will take priority over desktops, I’ve been interested in site speed. I’ve been taking random Google PageSpeed Insights samples since June 2019. Recently, I’ve started sharing these reports.
In this post, we’re going to look at web design and web developer sites. I chose seven firms that I’ve stumbled upon from either working with clients or doing SEO research.
Does Your Web Designer/Developer Care How Fast Their Site Loads?
The idea behind this report is simple. If your web designer/developer cares about their mobile load speed, chances are they’ll care about your site’s performance on mobile.
The Ratings
For each site, I list the
- name
- tagline
- platform
- PageSpeed scores
- PageSpeed screengrabs
Here are the PageSpeed scores ordered by the slowest rating (1) to the fastest (7).
Swipe the sliders below to the left or right to see the mobile and desktop reports.
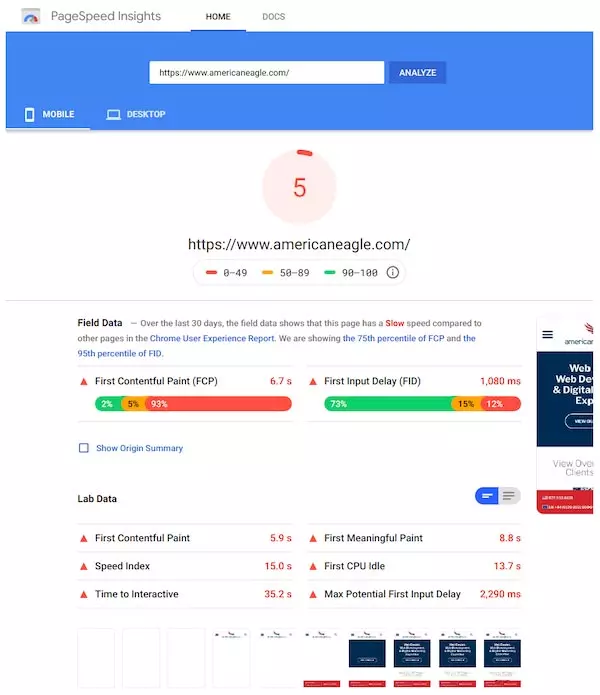
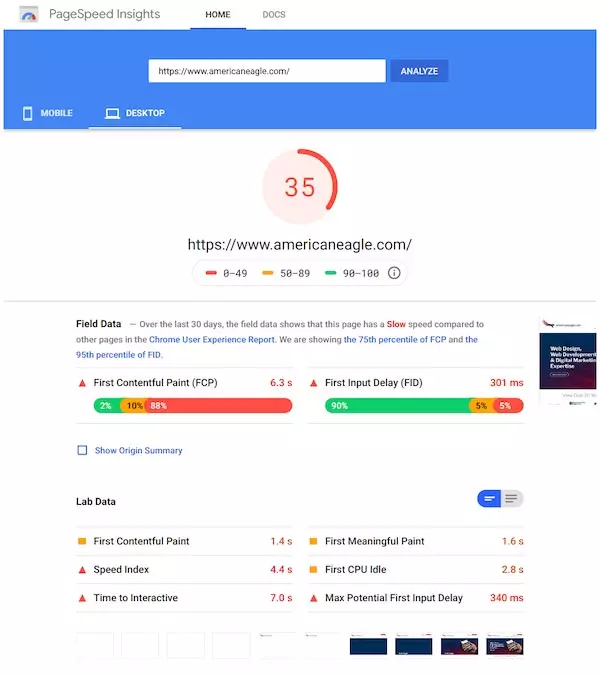
Rating 1: Americaneagle.com
Web Design, Web Development & Digital Marketing Expertise
Platform: SiteInfinity
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 5 | 35 |
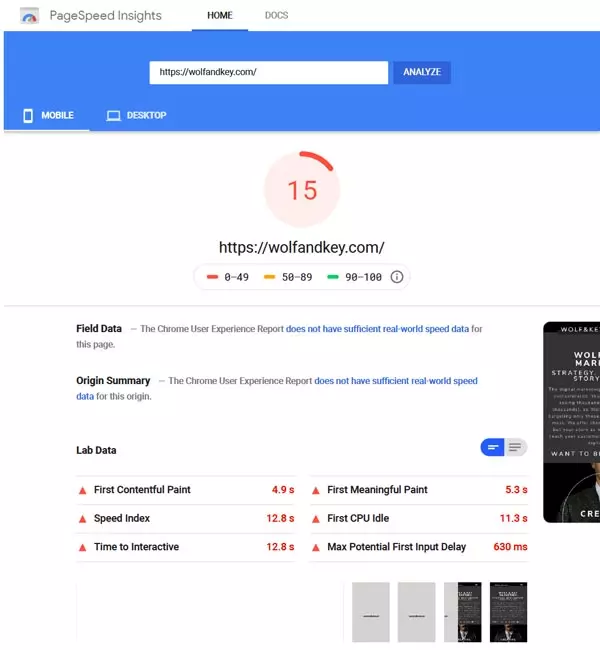
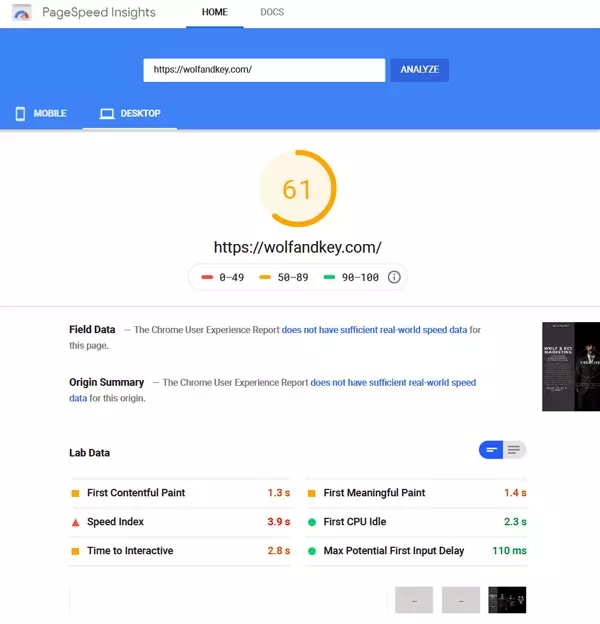
Rating 2: Wolf & Key
Strategy. Engagement. Storytelling.
Platform: WordPress Salient (yet Salient’s own site is on GeneratePress)
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 15 | 61 |
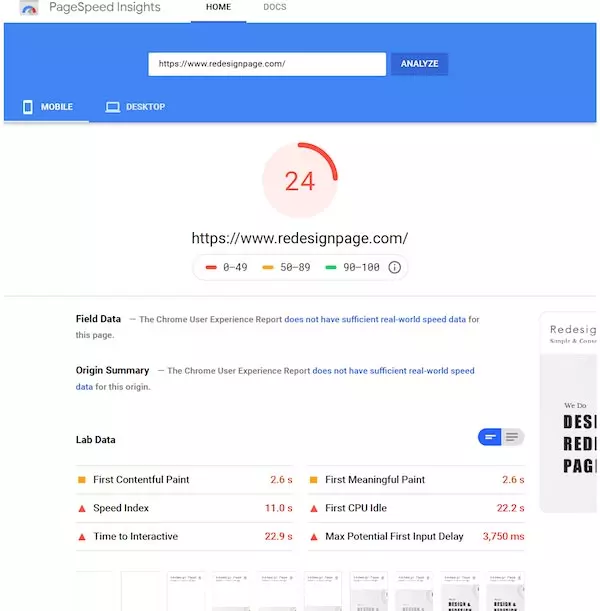
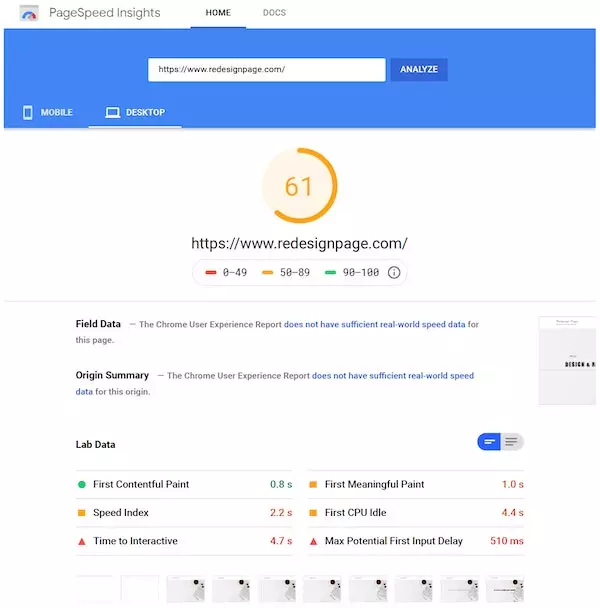
Rating 3: RedesignPage
Simple & Conscious Design
Platform: Wix
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 24 | 61 |
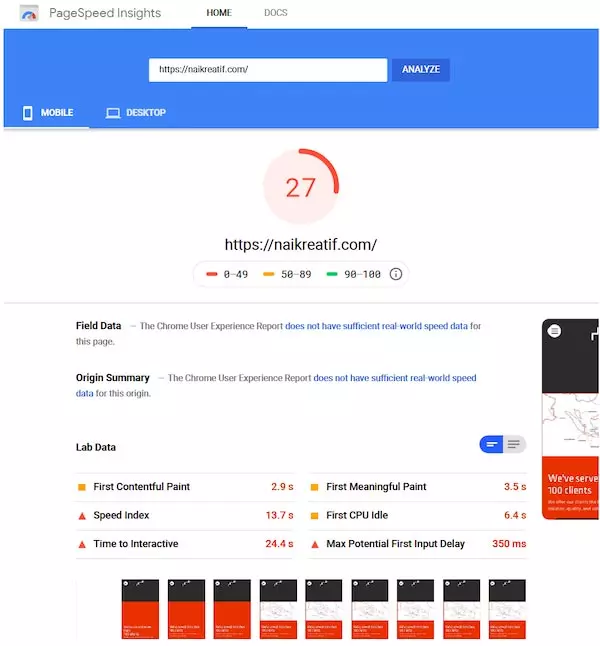
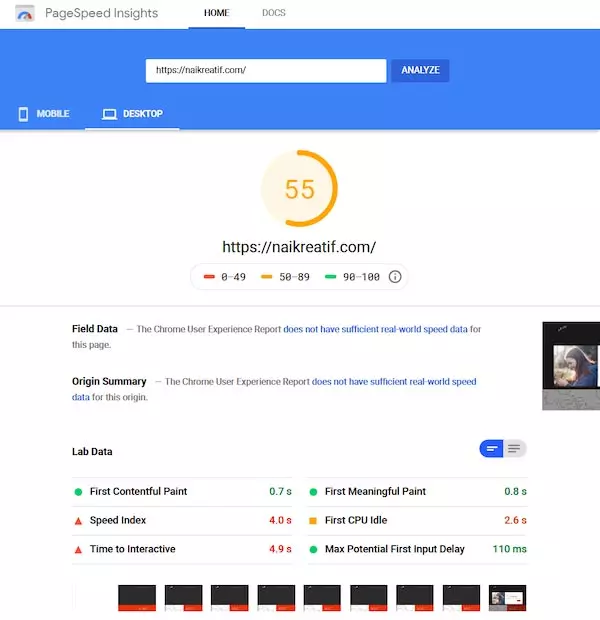
Rating 4: Naik Kreatif
Increase Your Digital Branding Asset
Platform: Unknown
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 27 | 55 |
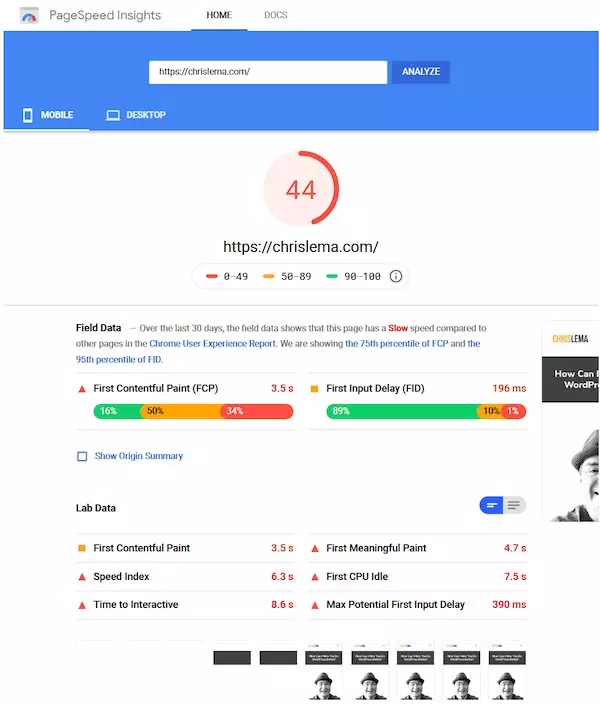
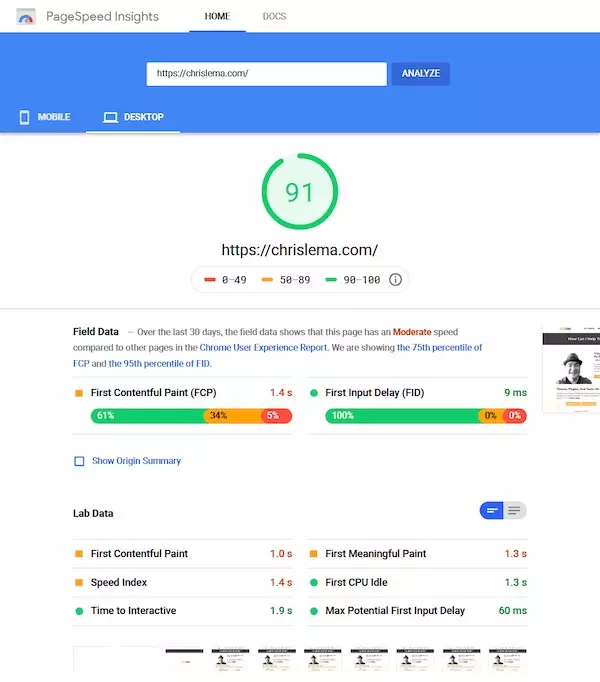
Rating 5: Chris Lema
How Can I Help You Do WordPress Better?
Platform: WordPress Astra
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 44 | 91 |
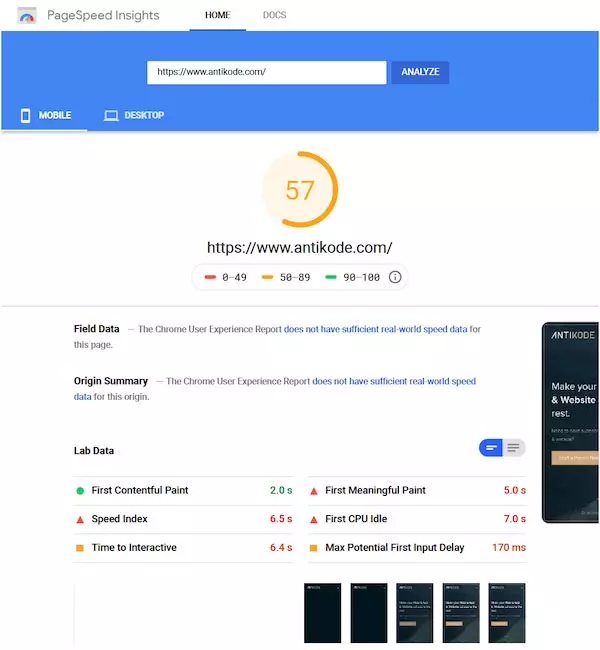
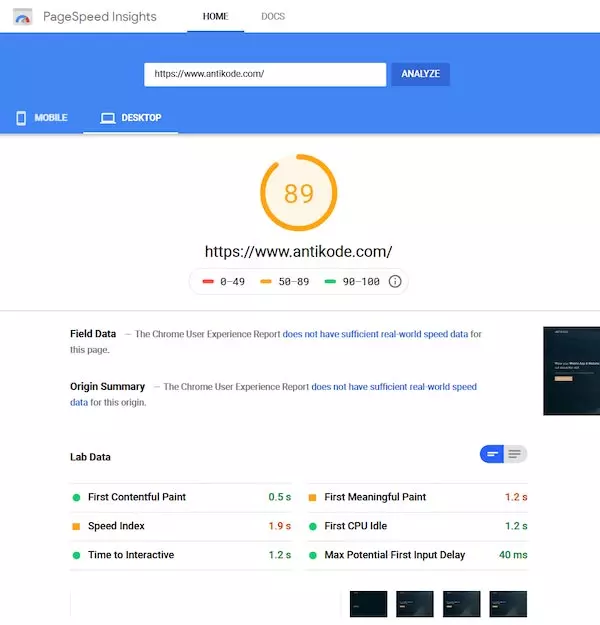
Rating 6: Antikode
Make your Mobile App & Website cut above the rest.
Platform: unknown
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 57 | 89 |
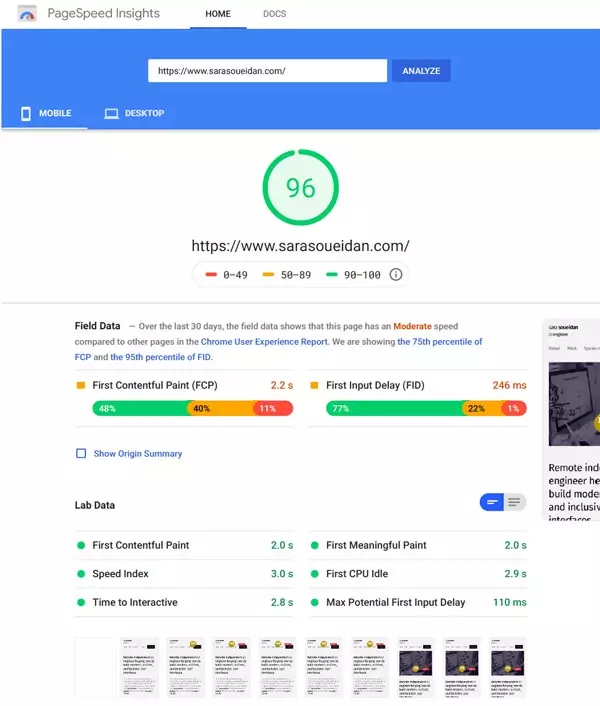
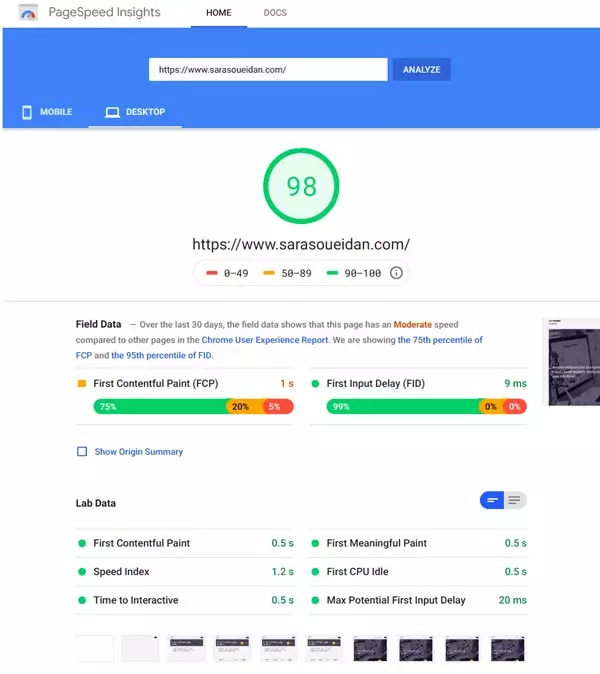
Rating 7: Sara Soueidan
Remote independent UI engineer helping brands build modern, resilient, and inclusive user interfaces
Platform: Hugo
PageSpeed Insights Scores
| Mobile | Desktop |
|---|---|
| 96 | 98 |
Conclusion
I feel there are two takeaways here. And, they are similar to my previous post on Hugo’s PageSpeed scores.
- If you are in the business of making websites, then you might want to tune your own site for mobile-first performance.
- If you are shopping around for a web designer or a web developer, then you should run speed tests on their sites for good measure. IMHO, their sites should showcase what they care about.
Thanks for reading!
Credits
Sliders courtesy of Swiper.